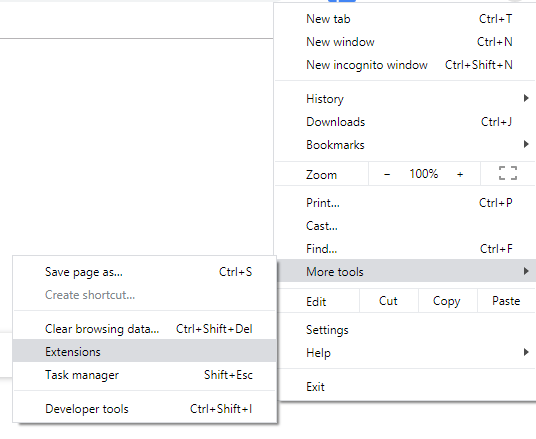
네트워크 탭을 여는 네트워크 탭은 크롬 개발자 도구에 있습니다. Ctrl + Shift + i 단축키나 메뉴를 통해 열 수 있습니다.
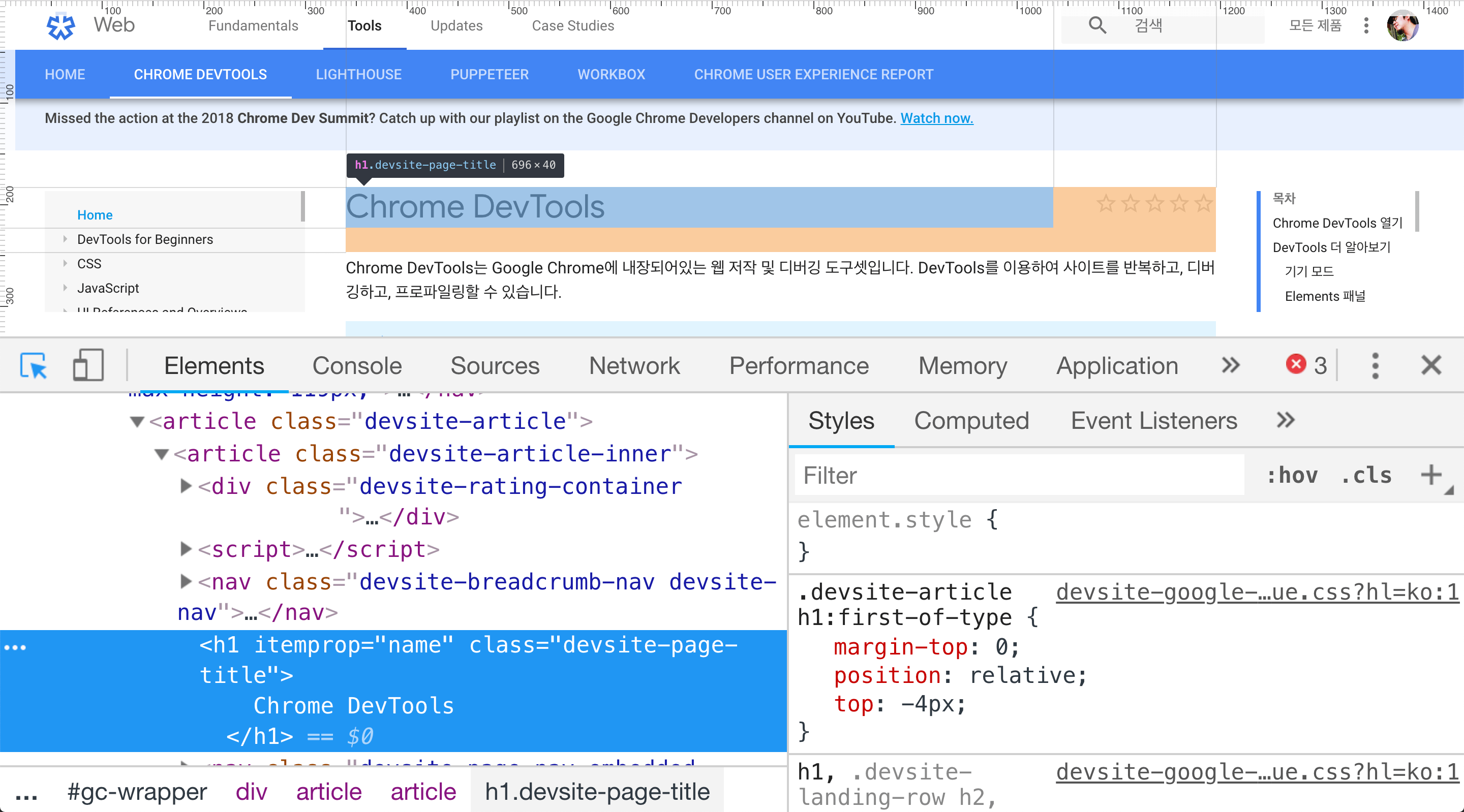
개발자 도구 접근법

네트워크 탭

네트워크 탭 네트워크 탭에서는 웹 사이트의 화상, 영상, HTML, CSS, JS등의 리소스를 확인할 수 있습니다.통상 자원이 정상적으로 다운로드되어 있는지 여부를 확인하거나 자원의 용량과 다운로드 시간을 확인하고 최적화를 진행시킵니다.Disable cache:HTTP Cache의 사용 유무를 체크합니다.Nothrottling:네트워크 속도를 조절하고 늦게 네트워크 환경을 테스트할 때 사용합니다.Fetch/XHR:JS을 통해서 HTTP Request/Response를 확인할 수 있습니다.WS:WebSocket을 확인할 수 있습니다.네트워크 속도 조절 관련 용어 크롬 개발자 도구에서는 네트워크 관련 용어는 다음과 같이 사용됩니다.Network탭>ThrottlingDownload/Upload/LatencyLighthouse탭 40 msTCP RTT/10,240 Kbps throughput(Simulated)용어 정의 여기서 사용하는 용어의 의미는 다음과 같습니다.Download/Upload리소스를 다운로드, 업로드 속도를 의미합니다.Latency(대기 시간)데이터를 요청한 시점과 데이터가 도착한 시점 사이에 걸린 시간을 의미합니다.RTT Round Trip Time의 약어로 왕복 시간을 의미합니다.네트워크 개시 지점에서 패킷이 타깃에 송신되는 데 걸리는 시간과, 그 패킷의 승인이 네트워크 개시 지점에 재발 송신 하는 시간을 의미합니다.Throughput(처리량)초당 전송 가능한 데이터를 의미합니다.

공식 기술 블로그 링크
더넥스트웹리서치랩 소개 더넥스트웹리서치랩은 세로토닌이 생기는 담백한 프론트엔드 기술 블로그를 운영하기 위해 노력합니다. 콘텐츠에는 근미래 웹 표준이 될 기술과 10년간 20개 이상의 서비스를 경험한 프론트 엔드 노하우가 담겨 있습니다. 조영구 ISTJ 프론트엔드 개발자 Github (the-next-web-research-lab.github.io … https://github.com/ChoDragon9)

더넥스트웹리서치랩 소개 더넥스트웹리서치랩은 세로토닌이 생기는 담백한 프론트엔드 기술 블로그를 운영하기 위해 노력합니다. 콘텐츠에는 근미래 웹 표준이 될 기술과 10년간 20개 이상의 서비스를 경험한 프론트 엔드 노하우가 담겨 있습니다. 조영구 ISTJ 프론트엔드 개발자 Github (the-next-web-research-lab.github.io … https://github.com/ChoDragon9)
더넥스트웹리서치랩 소개 더넥스트웹리서치랩은 세로토닌이 생기는 담백한 프론트엔드 기술 블로그를 운영하기 위해 노력합니다. 콘텐츠에는 근미래 웹 표준이 될 기술과 10년간 20개 이상의 서비스를 경험한 프론트 엔드 노하우가 담겨 있습니다. 조영구 ISTJ 프론트엔드 개발자 Github (the-next-web-research-lab.github.io … https://github.com/ChoDragon9)